
포토샵 강좌를 진행하면서 필수로 알아야 하는 기초 기본상식 마지막 4편입니다. 이번에는 '그리드'라는 것에 대해 알아보려고 합니다.
그리드는 포토샵 캔버스에 안내선을 뜻하는 말이라고 생각하시면 이해하시기 쉬우실 것입니다. 작업 전 미리 그리드를 설정해두면 위치를 잡을 때 편하게 위치를 잡을 수 있습니다.
포토샵 손쉽게 그리드 만들기

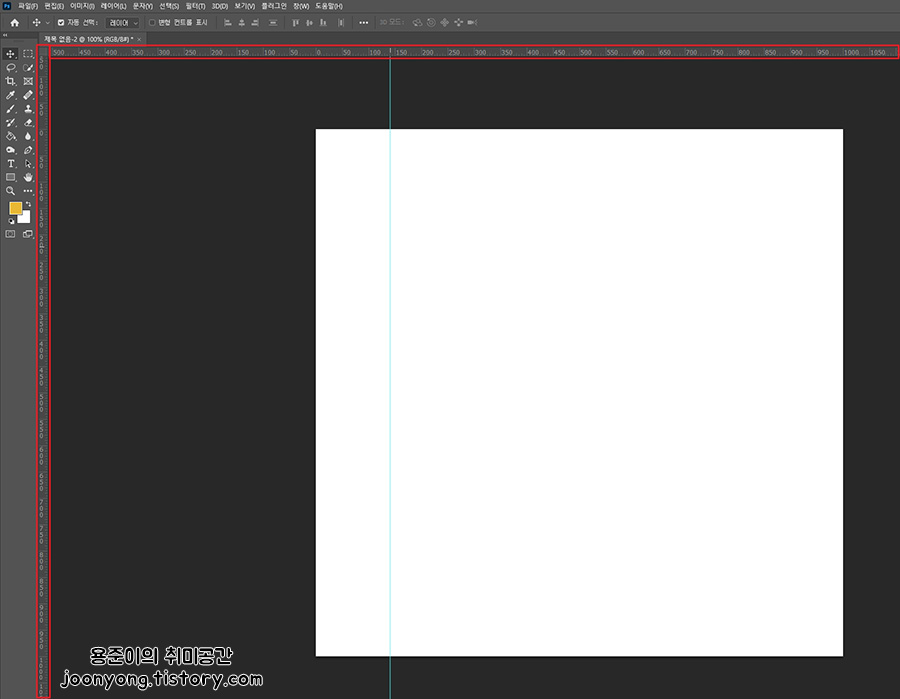
가장 먼저 쉽게 그리드를 만드를 방법은 포토샵 좌측과 상단에 눈금자를 클릭한 상태로 캔버스로 마우스 커서를 끌게 되면 화면에 민트색의 선이 추가되는 것을 확인하실 수 있습니다. 이 선을 안내선이라고 하며 가로와 세로 모두 추가할 수 있습니다.

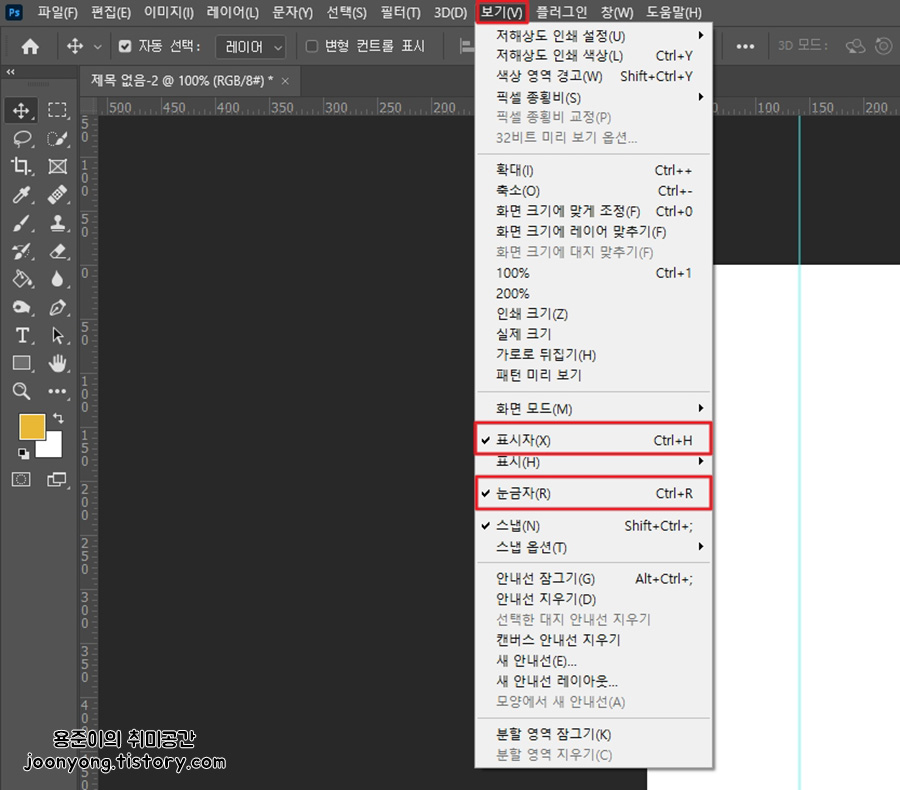
만약 위와 같이 했는데도 안내선이 보이지 않거나 좌측과 상단에 눈금자가 보이지 않는다면 상단 보기 > 표시자, 눈금자를 켜주시기 바랍니다. 눈금자와 표시자를 모두 켠 상태에서 다시 해보면 안내선이 정상적으로 나오게 될 것입니다. 안내선을 그린 후 필요가 없어지면 없앨 안내선을 클릭 후 가지고 나왔던 눈금자로 끌고 가면 자동으로 사라지게 됩니다.

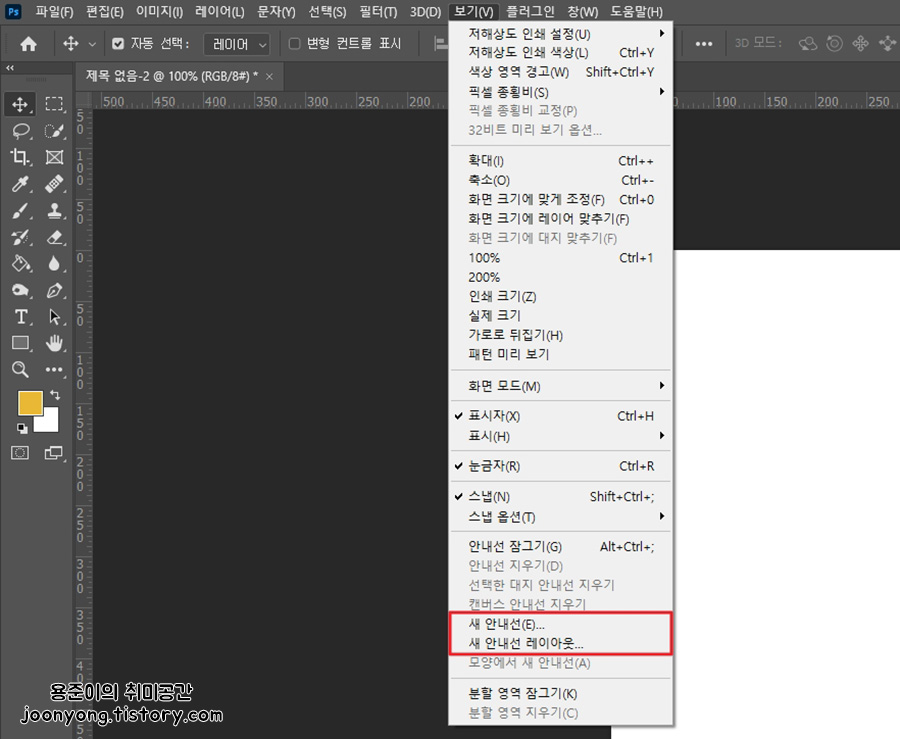
눈금자를 손으로 일일히 하기에는 번거롭기 때문에 이 방법보다는 보기 > 새 안내선, 새 안내선 레이아웃을 통해 안내선을 만드는 것을 추천드립니다.
새 안내선을 클릭하면 가로, 세로를 선택한 후 픽셀을 입력하면 해당하는 곳에 안내선이 생기게 됩니다. 손으로 일정한 안내선을 그리기 어렵기 때문에 다음과 같은 방법을 사용하면 편리합니다.
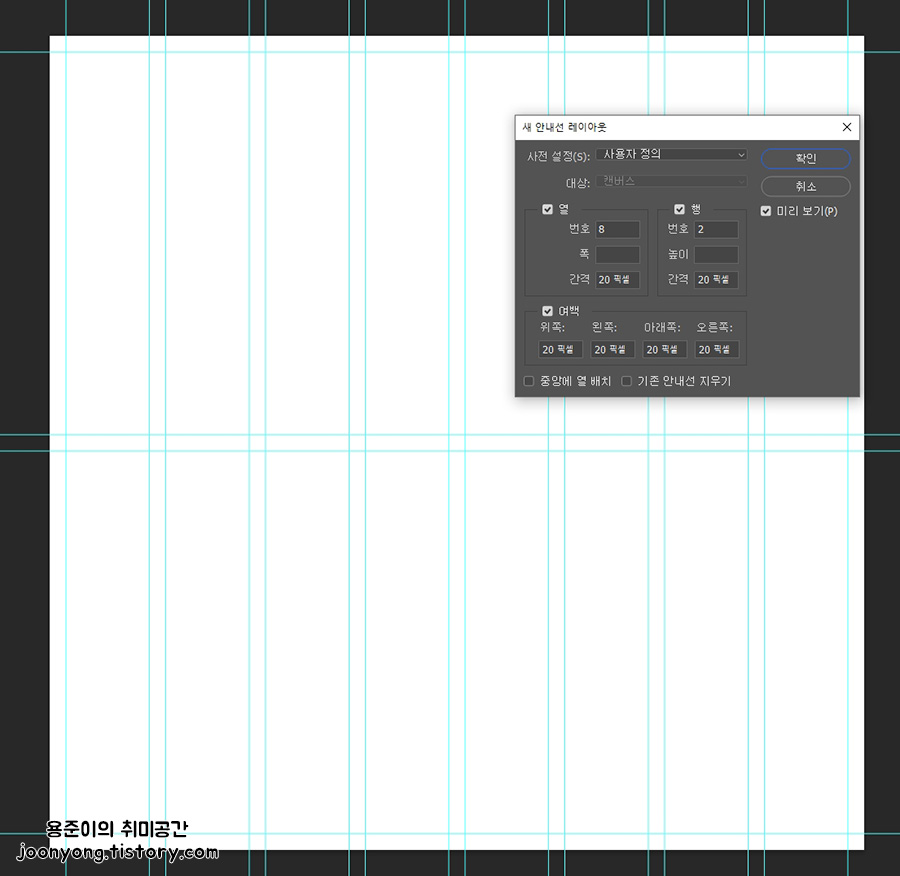
하지만 1개가 아닌 여러개의 안내선을 그려야 한다면 새 안내선 레이아웃을 클릭하여 안내선의 레이아웃을 설정한 후 한꺼번에 안내선을 만들 수 있습니다.

새 안내선 레이아웃을 클릭하면 다음과 같은 창이 표시되는데 열과 행, 여백의 간격을 지정하여 확인을 클릭하면 한꺼번에 안내선 레이아웃을 만들 수 있게 됩니다. 필요에 따라 줄의 개수와 간격까지 모두 설정할 수 있기 때문에 원하는 대로 레이아웃을 만들면 됩니다.

레이아웃을 만들고 난 뒤 본격적으로 작업을 시작하려고 할 때 보기 > 안내선 잠그기를 클릭한 후 작업을 하는 것이 좋습니다. 작업을 하다보면 안내선을 움직이게 하는 경우가 있기 때문에 안내선을 잠근 후 작업을 하면 안내선을 신경 쓰지 않고 작업을 할 수 있습니다. 이상 글을 마치겠습니다.
추천 콘텐츠
'Programs > PhotoShop' 카테고리의 다른 글
| 포토샵 텍스트 꾸미기 및 효과넣기 (1) | 2020.12.31 |
|---|---|
| [포토샵 기초] 기본 상식 정리 3편 (1) | 2020.12.07 |
| [포토샵 기초] 기본 상식 정리 2편 (1) | 2020.12.03 |
| [포토샵 기초] 기본상식 정리 1편 (1) | 2020.11.30 |


댓글